디자인 시스템
1. Carbon Design System
https://carbondesignsystem.com/designing/kits/figma
Carbon Design System
Carbon is IBM’s open source design system for products and digital experiences. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contri
carbondesignsystem.com
2. Microsoft Fluent 2 Web
Figma
Created with Figma
www.figma.com
이것은 웹 리액트에서 유창한 경험을 만들기 위한 UI 키트입니다. 이 구성 요소 라이브러리에는 사용 중인 구성 요소 및 개체의 예, 설명서 링크 및 유용한 지침이 포함되어 있습니다.
3. Figma > Explore community >"Design System" 검색하면 다양한 디자인시스템 사례 확인 가능

디자인 시안 작업시 바로 가져다 적용해보기 좋은 아이콘 요소
1. Google 머티리얼 디자인 icon stickersheet
https://www.figma.com/community/file/1014241558898418245
Material Design Icons | Figma Community
This is the official Material Design icon stickersheet managed by Google Fonts team! Material Design Icons are available in five styles. The icons are crafted based on the core design principles and metrics of Material Design guidelines. Our icons are free
www.figma.com
Google Fonts 팀에서 관리하는 공식 머티리얼 디자인 icon stickersheet
누구나 무료로 사용할 수 있습니다. Apache 라이센스 버전 2.0에서 사용할 수 있습니다. 이 파일에는 2000개가 넘는 머티리얼 디자인 아이콘이 5가지 변형( Filled, Outlined, Sharp, Rounded, Two-tone )의 구성 요소로 구성되어 있습니다.
2. 8 Icons
링크 여기로~~~
3. Bootstrap Icons
2,000개가 넘는 아이콘이 포함된 무료 고품질 오픈 소스 아이콘 라이브러리입니다. SVG, SVG 스프라이트, 웹 글꼴 등 원하는 대로 사용 가능
https://icons.getbootstrap.com/
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
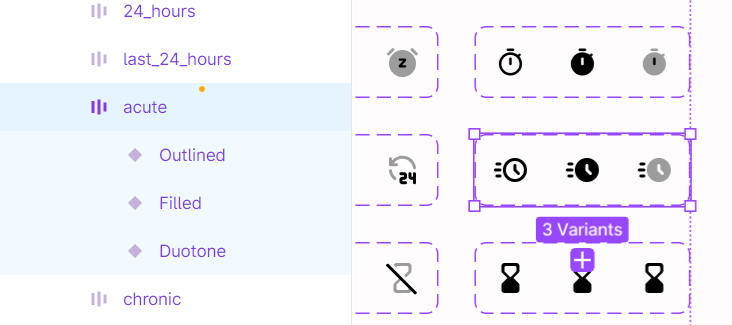
4. icon_outlined / filled / duotone
Material Symbols...Kinda (Community) - Asset Library

제안서 용도로 쓰기 좋은 이모지 모음

'디자인 > 04_Figma' 카테고리의 다른 글
| [필수-디자인시스템] 오토 레이아웃 (Auto layout) (1) | 2024.03.19 |
|---|---|
| [필수-디자인시스템] Variants & Property 공부하기 (0) | 2024.03.18 |
| [입문서 책] 웹 디자인 & 웹 퍼블리싱을 위한 피그마 완벽 활용서 (0) | 2024.03.16 |
| [필수] flexible button 만들기 auto layout 활용 (1) | 2024.03.15 |
| [필수] Variants 공부하기 - 버튼 상태값 만들기 (0) | 2024.03.15 |




