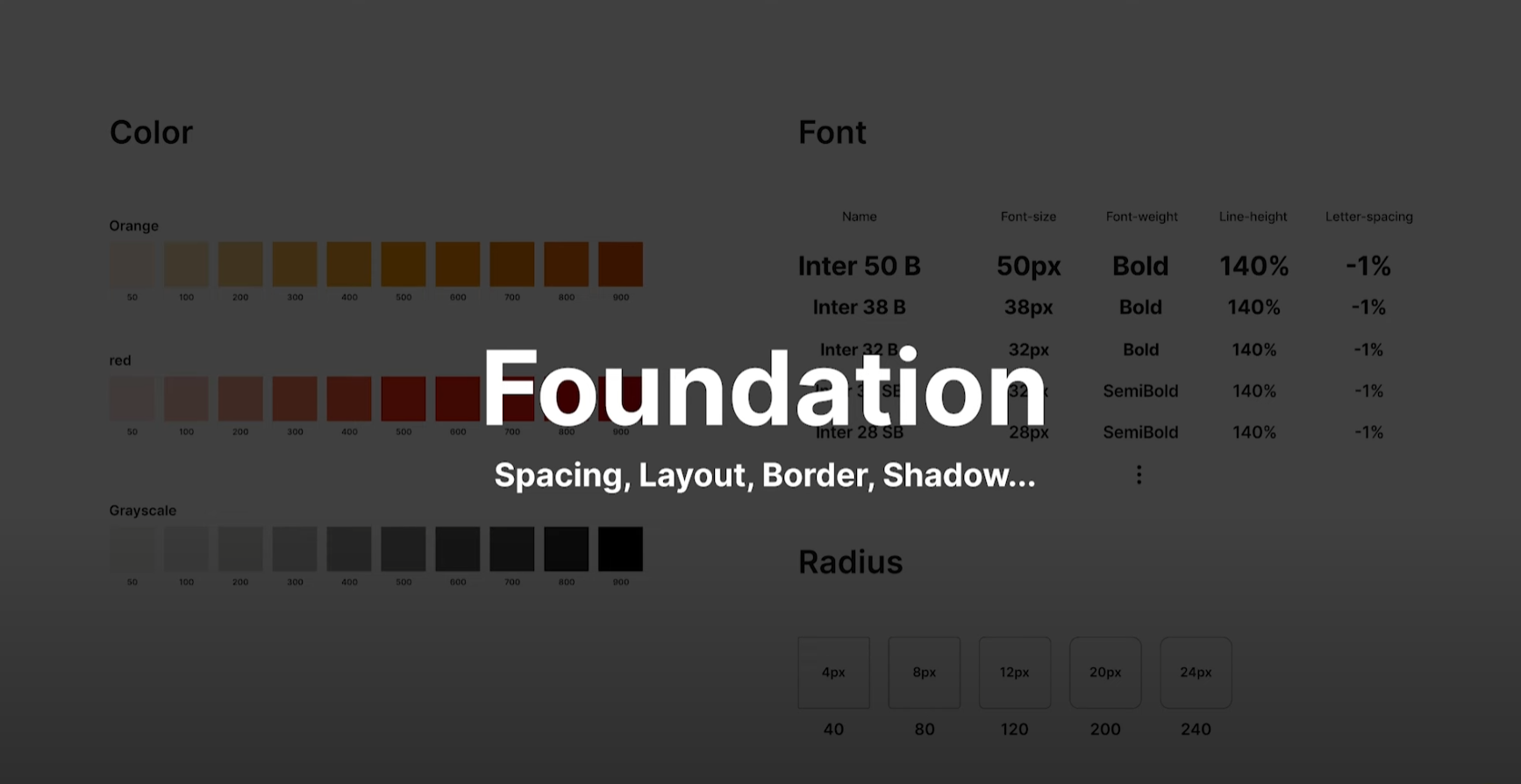
Foundation

Color
Font
Radius
Spacing
Layout
Border
Shadow
...
Design Style 의 근거가 되는 Foundation
Design Token
Token토큰이란?
하나의 형태에 여러가지 기능이나 정보를 담을 수 있는 개념


디자인 토큰의 개념을 제대로 작정하고 정리한 variables!
Variables

https://m2.material.io/design/color/the-color-system.html#tools-for-picking-colors
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
https://m2.material.io/design/color/the-color-system.html#tools-for-picking-colors
-
'디자인 > 04_Figma' 카테고리의 다른 글
| [플러그인] ppt / psd 변환 (0) | 2024.08.08 |
|---|---|
| [서적]2024 UX/UI디자인이 쉬워지는 디자인 시스템 실무_유명회사디자인시스템리스트 (1) | 2024.05.01 |
| [기본책]처음 만나는 피그마 - 자료 링크 (0) | 2024.04.06 |
| [기본] 백터 및 모형 그리기 단축키 (0) | 2024.03.19 |
| [필수-디자인시스템] 오토 레이아웃 (Auto layout) (1) | 2024.03.19 |




