피그마(디자인) 영어 용어
Component ★
구성 요소, 부품
공통적으로 사용되는 디자인 요소 지정
Instance ★
예시
component를 복제하면 만들어지는 요소
컴포넌트 부모요소, 인스턴스 자식요소
Offset
옵셋

ex)
offset 절대 좌표 - 페이지상단부터의 좌표
var offset = $(selector).offset();offset 변수에는 $(selector)의 top과 left값이 리턴
console.log(offset);의 결과는 {top:100, left:200}으로 출력
position 상대 좌표 - 부모 요소로부터 떨어진 상대좌표를 리턴
var position = $(selector).position();console.log(position);의 결과도 offset과 같은 형태 {top:100, left:200}
offset과 position 두 개 차이를 쉽게 설명
↓

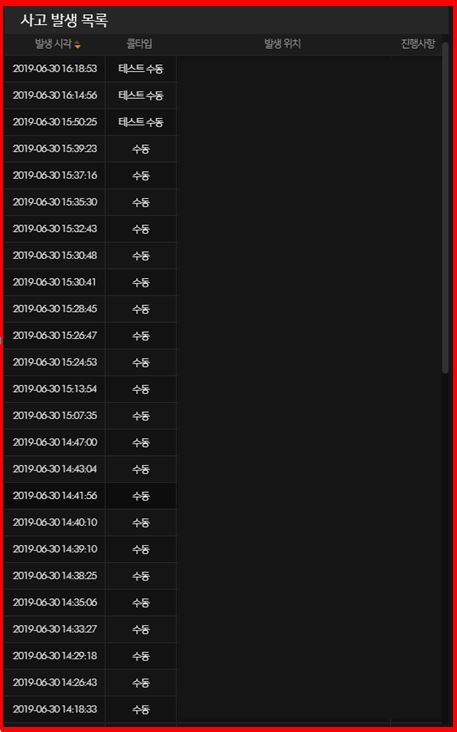
자세히 보시면 리스트의 스크롤이 최 상단으로 되어있습니다.
이 경우 table 가장 하단에 있는 tr의 offset과 position 값을 확인해보도록 하겠습니다.

console(행idx, offset, position); 의 순서 입니다.
52번째 행의 offset은 {top: 1782, left: 10}, position의 결과는 {top: 1649, left: 0} 입니다.
offset은 페이지 상단부터의 top이고, position은 부모 요소로부터의 top 값이기 때문에 offset의 값이 더 큰 것을 보실 수 있습니다.
그럼 스크롤을 최하단으로 내렸을 때의 값은 어떻게 변하게 될까요?

offset 값만 변한 것을 확인 하실 수 있습니다.
눈에 보이는 절대좌표 값이 변했기 때문이죠.
이처럼 offset의 좌표 값을 설정할때는 주의 하셔아 합니다.
출처: https://aljjabaegi.tistory.com/455 [알짜배기 프로그래머:티스토리]
Gutter
배수로(물이 다니는 홈통)

부트스트랩 이란?
미리 설계된 HTML, CSS, SCRIPT를 통해 웹사이트를 빠르게 개발하도록 도와주는 프레임워크입니다. 부트스트랩의 가장 큰 장점은 미리 설계된 그리도 시스템을 활용하여 레이아웃을 쉽게 구성할 수 있다는 것.
http://getbootstrap.com
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
Assets
자(재)산
component같은 정보를 한데 묶어 보여주는
기본이 되는 요소를 모은
Constraints ★ (제약조건)-제약 통제
다른 크기의 디바이스에서는 어떻게 표현될지에 대한 설정
------ scale은 화면 너비에 맞춰 늘어나는 것
-
피그마 공부하면서 느낀 점
UI/UX 그리기가 최적화된 프로그램임이 확실하구먼!!!!!
1. component와 instance의 개념
이전에 공통 가이드라고 해서 굳이 psd파일을 하나 따로 만들어서
디자이너 또는 관련팀에 그 파일을 공유(레이어가 살아있는 포토샵) 그리고 ppt로 제작해서 수치 하나하나를 기입했던 것!
점점 발전하더니~~~~~ WoW
근 10년안에~
가이드만 만들어주던 어플,
편집은 안되고, 포토샵으로 모바일 크기로 제작했던 이미지를 가져와 간단하게 프로토타입으로 만들어 움직임을 대략 볼 수 있었던 다음에서 선보였던 툴 troy assist PS

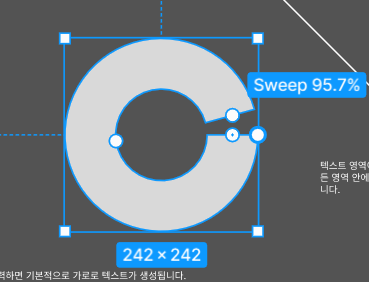
도형 그리기에서 원형을 핸들포인트로 다양하게 구현하는 것 너무 재밌!

Drafts
초안